시작하며
안녕하세요! 이번 if(kakao)dev2022에서의 카카오엔터프라이즈 세션을 소개해드릴 Lumi(김수민), Greta(이지윤), Judy(목민주)입니다!
if(kakao)는 매년 11월, 카카오와 공동체 개발자 크루가 외부 개발자와 소통하고 함께 경험을 공유하고자 마련한, 모두에게 열려있는 컨퍼런스입니다. 발표자 개인뿐만 아닌 팀 단위로 함께 한해의 성장을 공유할 수 있는 기회이자 도전의 장으로 매해마다 다양한 기술 해결 과정과 시행착오 그리고 성공 스토리 등 기술 ⬝ 개발 관련 경험을 공유드리고 있습니다!
올해 역시 아직 팬데믹이 온전히 해소되지 않은 상황으로 인해 온라인으로 진행하게 되었는데요. 다들 아쉬우시다고요?
그래서! 이번에는 여러분들이 궁금해하실 만한 비하인드 스토리를 가득 들고 왔습니다!
누가요? 저희 세명이 발로 뛰면서요~!👣
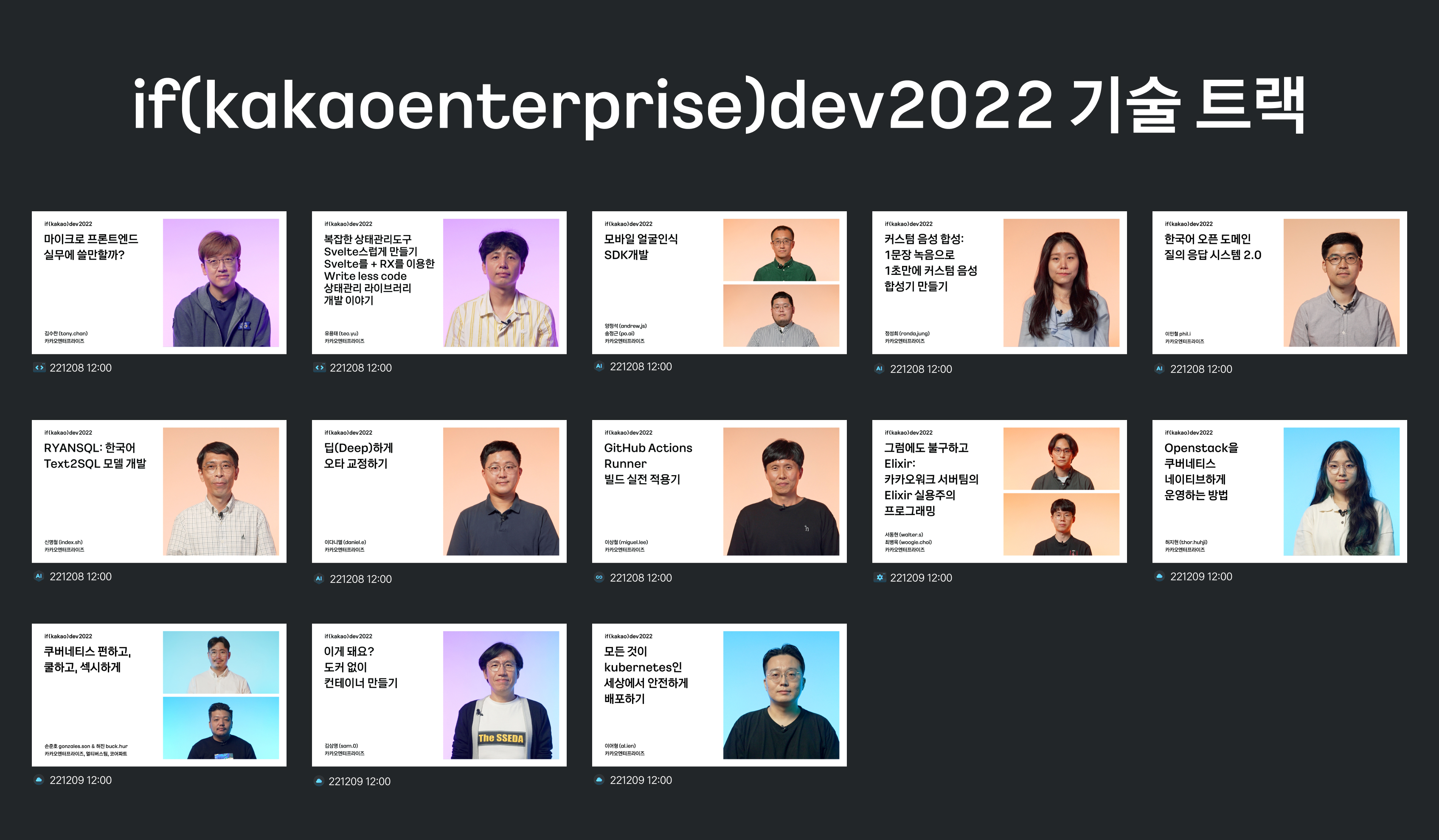
if(kakao)를 준비하느라 애써주신 카카오엔터프라이즈 발표자 크루와 함께 주요 세션을 하나씩 소개해보도록 하겠습니다.

올해는 작년보다 더 다채로운 세션들이 준비되어 있는데요! 5개 카테고리(AI, Backend, Cloud, DevOps, Frontend)에서 나온 12개의 테크 세션과 1개의 테크 핸즈온까지 총 13개의 프로그램이 릴리즈 되었습니다!👏🏻
아쉽지만 이번 콘텐츠에서는 13개 가운데 6개의 테크 세션과 1개의 핸즈온 세션, 총 7개의 프로그램에 대한 비하인드 스토리를 한번 풀어보려고 합니다.
그럼 시작해볼까요! GO GO~!
자연어 처리 기술의 대부는? AI Assistant팀!

누가 요즘 AI를 안써?! AI 내 자연어처리 기술을 연구하고 있는 AI assistant팀을 소개합니다~!
AI Assistant팀은 Apple 시리(Siri), Google 어시스턴트(Assistant)와 같은 인공지능 비서의 구현을 위해 필요한 자연어 처리 기술을 연구하고 서비스로 연결하는 조직입니다.
주로 Task-Oriented Dialog System, Neural Search, Open Domain QA, Text2SQL 외에도 다양한 분야를 연구하고 있으며, 연구개발 결과로 만들어진 Model과 API는 'i Assistant', 'Kakao Work', 'Kakao i Cloud AIaaS' 등에 제공되고 있습니다. 또한 실 서비스로는 '미니헥사', '콩순이 AI 톡톡', '현대자동차 헤이카카오', '카카오내비', 'LG U+', '카카오뱅크/페이 고객센터 챗봇' 등으로 일상생활에서 쉽게 접할 수 있답니다!
AI Assistant팀의 세 분께서 올해 발표에 참여하셨는데요. 하나씩 살펴볼까요!
🎥S# 1. RYANSQL: 한국어 Text2SQL 모델 개발

지금 이 순간에도 수 백억 건의 다양한 데이터가 수집 ⬝ 저장되고 있습니다. 하지만 양질의 대규모 정형 데이터가 있어도 이를 활용하지 못한다면 무용지물이죠🥲
이처럼 SQL 문법을 제대로 알아야 원하는 정보를 자유자재로 얻을 수 있는데, SQL 문법이 생소하다면 데이터 활용에 크고 작은 어려움이 생기게 됩니다. 한 가지 예를 들어보겠습니다.

위 사진처럼 일반 텍스트로 작성된 질문을 SQL문으로 변환하는 것을 'Text2SQL'이라 합니다. 기존에는 영어로 작성해야 했다면 이제는 한국어 질의도 변환되어 원하는 값을 손쉽게 얻을 수 있게 되었는데요. 이로써 한국어와 영어 질의 모두 커버 가능한 All-rounder Text2SQL 'RYANSQL'이 탄생했습니다!
RYANSQL 개발 과정에서 기존 영어 Spider-schema를 한국어에 맞게 수정하고 value를 업데이트하는 과정이 쉽지 않았다고 합니다. 특히 Value의 경우, 관련 데이터를 찾아보며 한 땀 한 땀 입력하고 올바른 결과값인지 지속적으로 정확도를 체크하는 등 많은 시간을 투입했다고 하는데, AI Assistant팀의 노력 덕에 이렇게 간편한 Text2SQL Korean version이 나올 수 있었던 것이 아닐까요?
실 서비스를 위해 필요한 요소를 살펴보면 분명 독자 분들이 수행 중인 프로젝트에도 도움이 될 테니 눈 크게 뜨고 꿀팁 많이 얻어 가시기 바랍니다!
👉🏻 Index의 세션이 궁금하다면? 지금 바로 if(kakao)dev2022에서 만나보세요!
🎥S# 2. 딥(Deep)하게 오타 교정하기

검색에는 정타와 오타가 있습니다. 만약 사용자가 오타를 입력하더라도 원하는 검색 결과를 찾기 위해서는 교정이 반드시 필요하겠죠? 본 세션에서는 Denoising Transformer 모델을 이용한 오타 교정기를 소개하고 다음(Daum) 검색 서비스에 어떻게 적용했는지 공유하고자 합니다.
특히 딥러닝 기반 오타 교정 방법의 전체적인 흐름을 봐주시면 좋을 것 같은데요. 데이터 생성, 모델 구성, 분류기까지 이어지는 파이프라인을 보면 오타 교정 시스템을 쉽게 이해하실 수 있을 겁니다.
딥러닝 모델에 가장 필요하고 중요한 것이 학습 데이터인데요. 다년간 쌓인 데이터를 활용해 다양한 노이즈 함수를 만든 점이 특징인 카카오엔터프라이즈 오타 교정기의 핵심을 Daniel의 세션으로 확인해보세요!
👉🏻 Daniel의 세션이 궁금하다면? 지금 바로 if(kakao)dev2022에서 만나보세요!
🎥S# 3. 한국어 오픈도메인 질의응답시스템 2.0

디지털화 시대에서 대량의 텍스트 데이터로부터 인사이트를 적시에 발굴하는 일은 점점 중요해지고 있습니다. 특히 이용자가 얻고자 하는 내용에 대한 답을 빠르고 정확하게 찾아주는 시스템, 오픈 도메인의 가치는 고공행진이죠.
올해 세션에서는 카카오엔터프라이즈만의 오픈 도메인 질의응답 모델 2.0 버전을 소개해드리고자 합니다. 2.0 버전의 ‘기존 시스템 한계 발견 → 개선을 위한 다양한 실험 수행 → 결과를 새 시스템에 적용’하는 일련의 개선 사이클을 특히 눈여겨 봐주시면 좋을 것 같습니다. 이를 보시면 어떻게 빠른 속도와 높은 정확도를 달성했는지 그 이유를 아실 수 있을 겁니다.
2.0 버전은 판정 의문문 모델뿐만 아니라 긴 문서 지원도 가능해졌는데요. 보통 자연어 처리에서 널리 쓰이는 BERT 등의 모델은 대개 입력을 512 토큰 이하(한글 기준 2~4글자 = 1 토큰)로 받는 것을 가정하고 만들어집니다. 이에 기존 한국어 BERT 모델은 약 1,000~2,000자까지만 이해할 수 있었으나, 실제로는 2,000자 이상의 문서를 자주 처리할 필요가 있기에 더 긴 입력을 효율적으로 처리하는 모델이 필요했죠. 그래서 개발한 것이 바로 'LittleBird 모델'입니다. 이는 512 토큰보다 긴 입력을 빠르게 처리할 수 있는 모델로 한글 기준 1,000자~2,000자를 넘어 훨씬 더 긴 문서도 얼마든지 처리할 수 있습니다. 어떻게 처리하는지 궁금하신가요? 지금 바로 Phil의 세션으로 확인해보시죠!
👉🏻 Phil의 세션이 궁금하다면? 지금 바로 if(kakao)dev2022에서 만나보세요!
AI Assistant팀이 전하는 마지막 멘트💛
AI Assistant팀의 세션 소개를 끝으로 마지막 말씀을 부탁드렸는데, 세 분은 양질의 발표를 준비하시고도 아쉬움을 토로했습니다. 이와 더불어 본인의 발표가 다른 분들께 도움이 되기를 바라는 마음도 전해 주셨어요.


Index: LAG, PARTITION 문법이 필요한 경우를 처리하기 위해 모델을 수정하고 학습/서빙한 케이스도 설명드리고 싶었는데, 시간이 좀 짧았습니다. 다음 기회에 후처리 로직을 포함해서 설명드릴 자리가 있으면 좋겠네요. 한국어 Text2SQL을 개발하고자 할 때 어떤 스텝을 밟아야 할지, 부족하지만 레퍼런스로 도움이 되면 좋겠습니다.
Daniel: 오타 교정 시스템의 전반적인 구성과 함께 서비스 적용을 위해 고민했던 포인트들도 함께 공유하고 싶었는데요. 이 부분은 발표 시간상 제외했습니다. 다음에 기회가 된다면 어떻게 서비스에 적용했는지에 대해 공유하고 싶습니다.
Phil: KorQuAD2에서 1위를 차지한 기계 독해 모델이 있는데, 시간 관계상 이 부분까지는 언급하지 못했습니다. 하지만 이에 대한 내용은 저희 Tech &에도 올라가 있고, 또 Kakao Enterprise AI REPORT로도 나갈 예정이니 많은 관심 부탁드려요.

개발 생산성 향상을 위해 달리는 기술플랫폼팀!
"반복적인 건 딱 싫어!" 카카오엔터프라이즈 기술플랫폼팀을 소개합니다!
기술플랫폼팀은 개발 플랫폼인 GitHub을 기반으로, 불필요하고 반복적인 작업들을 자동화하여 효율적인 개발 환경을 구성하고 지원하는 조직입니다.
올해 if(kakao)에서는 내부에서 자체 구축한 GitHub Actions Runner의 빌드 안정화를 위해 고군분투했던 스토리를 전했는데요. 그 이야기가 궁금하시다면 함께 들으러 가실까요? 🎶
🎥S# 4. GitHub Actions Runner 빌드 실전 적용기
개발자들의 업무 생산성을 높이기 위해 DevOps CI/CD 파이프라인의 중요성이 대두되고 있는데요! 쟁쟁한 CI/CD 툴인 Jenkins, CircleCI, TeamCity, Bamboo 사이에서 두각을 드러내고 있는 "GitHub Actions"를 알고 계신가요?
카카오엔터프라이즈는 이 GitHub Actions를 사내 CI로 도입하여 사용하고 있습니다. 이번에는 CI 빌드 안정화를 향한 기술플랫폼팀의 여정을 발표한 Miguel의 생생한 이야기를 공유해드릴게요! 👋🏻
"독립적인 환경을 제공할 수 없을까?"라는 고민에서 시작하다!

GitHub은 기본적으로 GitHub Actions를 수행하는 데 필요한 Self-hosted Runner 서버를 직접 구축하여 사용하도록 제공하는데요. 그렇지만 추가적인 작업 없이 디폴트 기능으로 구축한 Runner 서버를 사용하면 실무에 적합한 빌드 환경을 제공할 수 없습니다. 가령, A 개발자 크루가 빌드 작업을 마친 Runner 환경에서 다른 B 개발자 크루가 빌드를 하게 되면, 이전 작업의 configuration이 이후 작업에 영향을 주어 에러가 발생하는 것이죠.
그렇기 때문에 팀 내에서 '독립적인 Runner 환경을 제공할 수 없을까?'라는 고민을 시작하게 되었고, 팀원들과의 수많은 논의와 시행착오 끝에 GitHub Actions Runner Controller와 Disk Checker가 탄생했습니다.
도커 컨테이너 형태로 실행시킨 Runner를 독립적인 환경으로 만들기 위해, 한 번 사용한 Runner Pod를 삭제하는 GitHub Actions Runner Controller를 개발했습니다. 또한, 도커 컨테이너를 띄워 Runner가 실행되기 때문에 VM의 디스크 용량이 급격하게 늘어나는 이슈를 해결하기 위해, 일정 퍼센트의 용량에 도달하면 디스크를 비우는 Disk Checker를 개발하여 적용했습니다. 그 결과 독립적인 환경이 보장된 Runner에서 안정적으로 빌드를 수행하게 되었습니다! 👏🏻
독립적인 Runner 환경을 달성하자, 이번에는 빌드 속도에 대한 문제에 봉착했습니다. 빌드 시간을 단축하는 데는 캐시 파일의 유무가 매우 결정적인데요. 빌드를 할 때마다 새로운 Runner 환경에서 시작하기 때문에 이전 빌드의 캐시가 저장되지 않습니다. 그렇기 때문에 빌드에 시간이 걸리는 문제가 있었어요. 이를 해결하기 위해, 최초 빌드 시 캐시 파일을 클라우드 스토리지에 저장해 놓고, 이후 빌드 시 해당 캐시를 복원하여 사용할 수 있도록 Cache 액션을 팀에서 자체적으로 개발했습니다. Cache 액션을 사용하자, 수 십 분이 걸렸던 빌드 시간이 수 분으로 단축되는 결과를 보였습니다! 정말 놀랍지 않나요⁉️🫢
실제 개발 환경에 최적화된 형태로 개선하기 위해 달려오다!

이처럼 GitHub Actions의 도입 이후 Runner를 개선해 나가는 과정에서 무수한 이슈를 마주쳤는데요. 올해 세션에서 이를 극복해 나가는 일련의 과정을 공유함으로써, GitHub Enterprise Server에서 기본적으로 제공하지 않는 기능들을 개발 및 엔지니어링 하여 GitHub Actions Runner를 고도화할 수 있다는 사실을 전해드리고자 합니다.
GitHub Actions Runner를 대량으로 확장 가능하고, 이를 개선하여 사용할 수 있다는 새로운 사실이 GitHub Actions에 관심을 갖고 도입하고자 하는 독자 분들에게 유용한 인사이트가 될 것 같습니다. 이번 발표가 어떻게 하면 실제 라이브한 환경에서 개발자들이 대량으로, 동시다발적으로 사용할 수 있는 Runner 환경을 구축할 수 있는지를 고민해 보는 신호탄이 되어, 많은 분들이 GitHub Actions을 도입하고 활용할 수 있기를 바랍니다. 😊
if(kakao)는 "기술 공유의 장"이다.

Miguel의 세션을 보며, 아무도 가보지 않은 길을 두려워하지 않는 카카오다움을 느낄 수 있었습니다. "if(kakao)는 기술 공유의 장이다."라는 Miguel의 말처럼, GitHub Actions Runner의 한계를 극복하고자 사용한 기술의 공유를 통해 다른 분들도 함께 업무의 생산성을 높이며 발전적인 모습으로 나아갈 수 있기를 기대합니다. ✌️😇✌️
👉🏻 Miguel의 세션이 궁금하다면? 지금 바로 if(kakao)dev2022에서 만나보세요!
+ Miguel은 세션 발표뿐 아니라 DevOps+AI 트랙 마스터로도 활약하셨어요! 해당 트랙의 세션을 총괄하면서 카카오엔터프라이즈뿐 아니라 다른 카카오 공동체 크루들과도 함께 기술을 공유할 수 있었다고 합니다. 👍
👉🏻 DevOps+AI 트랙이 궁금하다면? 지금 바로 키노트&프리뷰에서 만나보세요!
카카오워크의 얼굴, 워크Web개발파트!
카카오워크의 얼굴이죠! 워크Web개발파트는 캘린더, 아지트, 워크보드, 음성채팅 등의 프론트엔드 개발을 담당하고 있습니다. 올해 if(kakao에서 프론트엔드 세션도 빠지지 않고 참여했는데요! Teo와 Tony의 비하인드 스토리 들으러 가실 준비 되셨나요?
🎥S# 5. 복잡한 상태 관리 도구 Svelte스럽게 만들기
Teo의 세션은 Svelte와 상태 관리에 대해서 직접 경험한 이야기와 더불어 상태관리도구를 만든 경험을 공유했습니다!
먼저 Svelte? 그게 뭐지? 싶은 분들을 위해 간단히 설명드리자면, Svelte(스벨트)는 2016년 출시된 오픈소스 프론트엔드 프레임워크입니다.(2022년 10월 30일자로 3.52.0 버전 출시) Svelte의 공식 문서를 보면 총 세 가지 특징이 있는데요.
"보다 적은 코드. 가상 돔을 사용하지 않고, 반응형을 지향한다."
가상 돔을 사용하지 않는 것이 비효율적이라고 생각한 개발자 분들도 계실 텐데요. 가상 돔을 사용할 경우, 가상 돔과 이전 스냅샷을 비교하는 비용이 발생하게 됩니다. 이에 Svelte는 가상 돔을 사용하지 않고 변경사항을 반응형으로 감지하여 효율성을 확보했습니다. 더 자세한 내용은 Svelte 공식 문서를 참고해보세요.
그럼 Svelte에 대한 간단한 지식 공유가 끝났으니, Teo의 세션으로 가볼까요?

세션에서는 스벨트의 가장 강력한 장점인 반응형과 관련한 Teo의 소견, 그리고 스벨트와 RxJs를 결합하여 상태 관리 도구를 만든 과정에 대해 들을 수 있었습니다. 현장에서 세션을 들으니 Teo와 함께 고민해보고 싶어 인터뷰를 요청했는데요. Teo와 나눈 이야기, 생생하게 공유드리겠습니다!
🙋🏻♀️ Judy: 상태 관리 라이브러리를 만드실 때 가장 어려웠거나 고민이 되었던 부분이 무엇인지 궁금합니다.
❗ Teo: 먼저 첫번째로는 상태 관리 자체가 필요한지에 대해 드는 의구심을 해결하는 일이었습니다. 당시 상태 관리라 불리는 Redux나 NgRx를 반드시 써야 한다는 인식이 강했는데, 실제 상태 관리 라이브러리를 사용하면 불필요하다고 느껴질만큼 많은 코드를 작성하는 것에 비해 나아진다는 체감을 하기가 굉장히 어려웠거든요. 이후 등장한 상태 관리 무용론의 근거도 얻는 것에 비해 코드가 너무 복잡하다는 점이었습니다.
이렇듯 '불필요하게 긴 코드와 오버 엔지니어링이 문제라면 더 단순하게 만들 수 있지 않을까'라고 생각했고, 이러한 무용론에서 벗어나기 위해 상태 관리의 필요성과 상태 관리의 본질을 이해하기 위해 노력했습니다.
제가 정리한 상태 관리는 데이터 → 화면 → 사용자 → 행동 → 데이터로 이어지는 프론트엔드를 행동, 데이터, 화면으로 나눠 각 부분을 독자적으로 개발할 수 있도록 확보하고, 직관적인 데이터 흐름을 만들어내는 것이었습니다. 이렇게 고민 끝에 정리를 내려도 이게 정말 맞는지 스스로 확신을 거듭하는 과정이 가장 어려웠어요.
개념을 확립한 이후에는 DX(Developer Experience, 개발자 경험)을 고민했습니다. 어떻게 하면 기존 상태 관리의 가장 큰 단점인 복잡성을 개선하면서도 RxJS의 유연함을 함께 결합시킬 수 있을지, API를 단순하면서도 데이터 흐름과 개념에 가장 가깝게 만들기 위해 노력했습니다.
또 마지막으로 저 혼자 시행착오를 겪고 사용하다 보니 아무래도 스스로 확신을 갖기가 어려웠는데요. 이건 다행히 함께 테스트하고 피드백 주시는 크루분들이 생기고, 의도한 부분에 직접 라이브러리를 사용해보면서 안정화를 해나갈 수 있었습니다.
세션 이후 Teo의 라이브러리를 직접 사용해보았는데요! 실제로 행동, 데이터, 화면 각 부분을 독자적으로 개발할 수 있는 경험이 인상 깊었고, Teo의 상태 관리에 대한 고민이 느껴졌습니다. 또 Teo에게 저의 고민과 경험을 전달했을 때 진지하게 들어주시고 의미 있는 토론을 함께 해주셔서 감동이었어요. 이 과정에서 Teo의 프론트엔드, Svelte, 반응형에 대한 애정을 듬~뿍 느낄 수 있었습니다.
추가로 Teo는 "현재 '지금의 api가 최종 형태인가?', '이것보다 더 단순할 수는 없나?'라는 질문을 던지며 프로젝트에서 함께 검증하고 있는 단계인데요. 이와 동시에 다른 크루분들이 사용해보며 피드백하고 있습니다. API 형태가 확정되고, 생각 중인 DevTool이 구현되면 다른 프레임워크와도 어울리는 보편적인 형태의 API로 문서와 함께 릴리즈를 생각하고 있습니다."라고 덧붙여주셨습니다.
👉🏻 Teo의 세션이 궁금하다면? 지금 바로 if(kakao)dev2022에서 만나보세요!
🎥S# 6. 마이크로프론트엔드. 실무에 쓸만할까?
다음으로 Tony의 세션인데요! Tony는 마이크로프론트엔드를 직접 실무에 적용해본 경험을 공유해주셨습니다!
마이크로프론트엔드란 전체 화면을 작동할 수 있는 단위로 나누어 개발한 후 서로 조립하는 방식을 말합니다. 한마디로 정의하자면 "합체로봇"이라고 Tony가 전해주셨는데요. 😮
해당 프로세스를 직접 카카오워크의 관리자 페이지에 적용하여 릴리즈 하기 위해 열심히 개발중이신데요! 관리자 페이지를 출시한 지 2년이 지난 지금, 마이크로프론트엔드를 사용하게 된 계기는 무엇이고 어떤 효과가 있었을지 발표를 통해 들어보았습니다.


현장에서 발표를 들으면서 마이크로프론트엔드에 대해 흥미가 생겼는데요. 실제로 적용했을 때, 적용하기 전과 어떤 차이가 있었는지 Tony에게 직접 여쭤봤습니다!
🙋🏻♀️ Judy: 마이크로프론트엔드를 이용해서 개발을 하기 전과 후의 개발 경험은 어떠신지 궁금합니다!
❗ Tony: 샌드박스화 되어있어 하고 싶은 프레임워크나 쓰고 싶은 기술 도입할 때 좀 더 과감해질 수 있습니다. 또, 단위가 쪼개져 있다 보니 장애의 범위가 한정적이에요. 그래서 개발자가 마음껏 하고 싶은 대로 코드를 개선할 수 있고, 레거시 코드가 줄어들 수 있다는 장점도 있겠죠. 마이크로프론트엔드는 "내 맘대로 할 수 있는 샌드박스"입니다.
이처럼 Tony의 발표에는 오래된 코드가 있는 프로젝트에 대한 고민이 담겨있었는데요. 말씀하신 대로 적용해보고 싶은 프레임워크나 기술을 도입할 때 더 과감해질 수 있다면, 정말 너도 나도 참여하고 싶은 프로젝트로 거듭날 수 있을 것 같아 기대가 됩니다!!!
👉🏻 Tony의 세션이 궁금하다면? 지금 바로 if(kakao)dev2022에서 만나보세요!
DevRel의 목소리도 들려줘!
두둥! 🥁 끝난 줄 아셨죠~?! 아직 끝이 아닙니다! 컨퍼런스를 가장 가까운 곳에서 바라보며, 무사히 개최될 수 있도록 힘쓴 DevRel의 이야기가 궁금하신 여러분을 위해 준비했습니다. if(kakao)를 준비 과정을 처음부터 끝까지 쭉- 지켜본 Chedda의 생생한 목소리, 함께 들어보실래요? 마지막 세션도 직접 알려주실 예정입니다 :-) 그럼 바로 GOGO~
Chedda(🧀): 안녕하세요! 카카오엔터프라이즈에서 DevRel 업무를 담당하고 있는 Chedda(최다인)입니다. 올해 카카오와 공동체 DevRel 업무를 담당하시는 크루분들과 함께, 매주 밋으로 만나며 if(kakao)를 준비할 수 있어 행복한 시간이었습니다. 그뿐만 아니라 if(kakao)dev2022에 발표하게 된 저희 크루들과 직접 소통하고 만나면서 오히려 제가 더 많이 배울 수 있었던 시간이었습니다. 이 포스팅이 올라갈 때면 if(kakao)가 이미 릴리즈된 후라 속이 후련할 것 같네요!
🎥if(kakao) 최초 핸즈온 세션, 도커 없이 컨테이너 만들기
마지막으로 소개해드릴 세션은 if(kakao) 최초 핸즈온 세션인 "이게 돼요? 도커 없이 컨테이너 만들기"입니다.
Tech &에서 컨테이너 인터널 시리즈를 연재하며 컨테이너 지식을 공유하고 계신 Sam과 2시간짜리 핸즈온 세션을 준비했는데요😎 뒤에 프리뷰 영상을 준비하여 링크는 잠시 넣어두겠습니다 :-)
핸즈온은 직접 참여와 활동이 핵심으로 오프라인에 특화된 프로그램 아닌가? 생각하셨겠지만 온라인이라고 못 할 이유는 전혀 없죠! 과감히 Deep Dive 해봤습니다.
Sam의 핸즈온 세션은 검색서비스개발자로서 직접 학습한 컨테이너 아키텍처와 동작 원리 지식을 크루들에게 공유하면서 탄생한 사내 교육 과정인데요, 이번 if(kakao)에서 핸즈온 형태로 선보일 수 있게 되었습니다! 클라우드와 컨테이너 기술에 관심 있는 서비스 개발자가 보다 쉽게 컨테이너 동작을 이해하고 직접 컨테이너를 만들어볼 수 있도록 실습까지 진행할 예정으로, 구성이 알찬 만큼 쉬운 일이 아니었습니다.
if(kakao)와 Sam, 그리고 저까지 모두 처음 도전해보는 영역이라 촬영 준비부터 순탄치 않았는데요. 한정된 시간 안에 핵심 내용만 전달하고자 몇 달간 이론 버전과 실습 버전 두 가지의 장표를 준비하였는데 이때 힘듦은 두 배였지만 열정은 그 이상이라 감히 말할 수 있습니다.
이렇게 부단히 노력했으니 실제 촬영 땐 매끄럽게 진행되었을 법도 하지만 변수는 언제나 생기는 법이죠. 실습에 해당하는 부분을 Sam의 노트북에 화면 녹화하는 형식으로 촬영하였는데 이때 예상치 못한 메모리 부족으로 앞부분 촬영본이 모두 날아갔습니다. 그때의 그 "어?" 목소리가 아직도 잊히지 않네요…이후 어? 금지령이 내려진… 또, 외부 소음(비행기, 버스, 오토바이, 자동차 경적...😵)이 날 때마다 촬영이 잠시 중단되기도 해서 결국 5시간 30분의 최장 녹화 시간을 달성했습니다. 이 자리를 빌려 오랜 시간 동안 함께 촬영해주신 촬영 감독님들께도 정말 고생하셨다는 말 전하고 싶습니다.
비하인드 스토리를 읽다 보니 핸즈온 세션이 많이 궁금하실 것 같아 특별한 비하인드 콘텐츠도 준비했습니다!
이 영상을 먼저 보신다면 Sam의 2시간 핸즈온 세션이 더욱더 기대되실걸요? 지금 공개합니다 🪄
👉🏻 Sam의 핸즈온이 궁금하다면? 지금 바로 if(kakao)dev2022에서 만나보세요!
if(kakao)는 "연결"이다.
크루분들의 세션을 챙기며 느꼈던 점이 if(kakao)는 많은 연결고리를 만들어 준다는 것이었습니다. 컨퍼런스를 준비하는 공동체 크루와도, 세션을 준비하는 크루의 같은 팀원들끼리도, 트랙 내 다른 공동체 크루와도, 모두 if(kakao)라는 매개체로 연결되는 모습을 보며 온라인도 이 정도인데 오프라인이면 얼마나 더 많은 연결이 일어날까? 두근거렸습니다. (내년을 기대해주세요😃)
기억나는 일들은 정말 많았지만, 특별히 기억에 남는 에피소드는 5시간 30분이라는 장시간의 촬영 시간 동안 파트원 크루가 끝까지 현장을 지켜주셨던 일입니다. 이는 앞서 소개해 드린 핸즈온 세션인데요, Sam의 파트 크루이신 Eddy는 내부 리허설 때부터 실제 촬영 날까지 동행하며 발표 내용도 더블 체크해주시고 혹시 Sam이 녹화 도중 말이 점점 빨라지면 먼저 손을 들어 멈춰주시는 등 Sam의 마인드 컨트롤을 맡아주셨습니다.
개인의 발표를 넘어 팀이 연결되었기에 더 멋진 세션이 완성될 수 있었다고 생각합니다. Sam의 열정이 활활 타오르는 불이라면, Eddy는 기꺼이 장작이 되어 불이 더 활활 타오를 수 있게 도와준, 이것이 진정한 팀워크 아닐까요?! Eddy 보고 계시죠? ㅎㅎ
이번 포스팅으로 소개해드린 세션들 외에 6개의 세션이 더 있는데 해당 세션을 발표하신 크루분들과도 이번 컨퍼런스를 통해 연결될 수 있었던 감사한 시간이었습니다. (다들 정말 고생하셨어요!)
금일 마지막 날인 if(kakao)dev2022 컨퍼런스에서 카카오엔터프라이즈의 모든 세션 13개를 독자분들도 함께 즐겨주세요!
👉🏻 카카오엔터프라이즈의 모든 세션이 궁금하다면? 지금 바로 if(kakao)dev2022에서 만나보세요!
마치며
이렇게 if(kakao)dev2022에 참여한 카카오엔터프라이즈 크루 분들의 지식과 경험을 직접 만나보았는데요! 어떠셨나요? 온라인이지만, 생생하게 현장의 열기가 전해지길 바라봅니다.
릴리즈 된 모든 세션을 통해 카카오를 그리고 카카오엔터프라이즈를 찾아주신 모든 분들께 감사드리며 앞으로 더 좋은 행사와 포스팅을 기획해서 더 나은 모습으로 여러분들과 더 나은 가치를 추구하도록 노력하겠습니다.
우리, 내년에도 꼭 만나요!












댓글