시작하며
안녕하세요. 테크니컬라이팅파트 Crystal(김유리), Sandy(차신영)입니다. 저희가 그동안 테크니컬 라이팅 관련 아티클을 기고하면서 스타일 가이드에 대해 몇 번 언급을 드렸는데요. 아마 스타일 가이드를 빼놓고 테크니컬 라이팅을 이야기할 수 없었기 때문에 자연스럽게 여러 번 언급되지 않았나 싶습니다. 테크니컬 라이팅이 아닌, 콘텐츠나 문서를 작성하는 팀이라면 정립된 스타일 가이드를 하나쯤 가지고 있을 가능성이 큰데요. 스타일 가이드는 기업의 아이덴티티와 일관성을 지키기 위해 글쓰기 양식과 문서 스타일을 정립한 참조 문서로, '맞다' 또는 '틀리다'를 논하기 위한 절대적인 기준이라기보다는 작성자 간 또는 작성자와 독자 간 암묵적인 약속을 정리해 놓은 문서라고 이해하시면 될 것 같습니다.
혹시 테크니컬 라이터가 한 명이면 스타일 가이드가 필요 없지 않을까라고 생각하실 수 있지만, 테크니컬 라이터가 한 명이든 열 명이든 상관없이 스타일 가이드는 반드시 정립되어야 합니다. 그 이유는 동일한 작업자라고 할지라도 스타일 가이드가 없다면, 기분에 따라 또는 최신 유행 스타일에 따라 문서마다 각각 다른 스타일을 적용할 가능성이 크기 때문입니다. 작업자가 여러 명인 경우 문제는 더 커지게 됩니다. 예를 들어 한 작성자는 '서브메뉴'라고 일컫는 컴포넌트를 다른 작성자는 '하위메뉴'라고 지칭한다거나, ⚙️ 버튼을 '톱니바퀴 버튼'이나 '설정 버튼'으로 섞어서 쓴다면, 작업자 간의 표현의 일관성이 깨지는 상황이 발생합니다. 한 명의 독자가 기업의 여러 문서를 본다고 가정할 경우, 일관되지 못한 표현이나 스타일 통일성 결여는 문서의 아이덴티티를 결여시키고, 결과적으로 독자들에게 혼란을 줄 수 있습니다.
최근에는 스타일 가이드를 기술 문서 전면에 공개하고 있는 IT 회사들이 늘어난 만큼, 테크니컬 라이터뿐만 아니라 일반 개발자들도 스타일 가이드에 대해 관심을 가지고 있는데요. 오늘은 이 스타일 가이드를 자세히 살펴보도록 하겠습니다.
스타일 가이드란
① 스타일 가이드의 시초
현재 가장 널리 알려진 스타일 가이드로는 AP Stylebook과 Chicago Manual of Style이 있습니다. 이 중 AP가 1953년에 발간한 AP Style Book이 스타일 가이드의 시초라고 볼 수 있는데요. 당시 전후 시대적 상황을 살펴보면, AP 통신은 세계 각국 특파원과 기자들로부터 다양한 기사를 받아 본국의 신문과 잡지 등에 한창 기고를 했는데 일관되지 못한 표현과 스타일로 인해 큰 고충을 겪었다고 합니다. 이런 배경에서 AP 통신은 이들에게 정립된 스타일 사용을 권고해야 했고, 1953년 AP Style Book 첫 번째 에디션을 발간하게 됩니다. 그리고 현재는 2020년 55번째 에디션이 출판될 만큼 저널리즘 분야의 명실상부한 교과서로 자리를 잡았습니다.
AP Stylebook 이외에 Chicago Manual of Style도 스타일 가이드의 바이블이라고 할 수 있습니다. Chicago Manual of Style은 1906년 이후 시카고 대학교 출판부에서 출판한 미국 영어 스타일 가이드로, 미국 인류학 협회(The American Anthropological Association) 등의 미국 역사 저널과 사회/과학 출판사들은 물론이고 Apple을 포함한 많은 IT 기업들의 스타일 가이드 또한 Chicago Manual of Style을 기본으로 하고 있습니다.
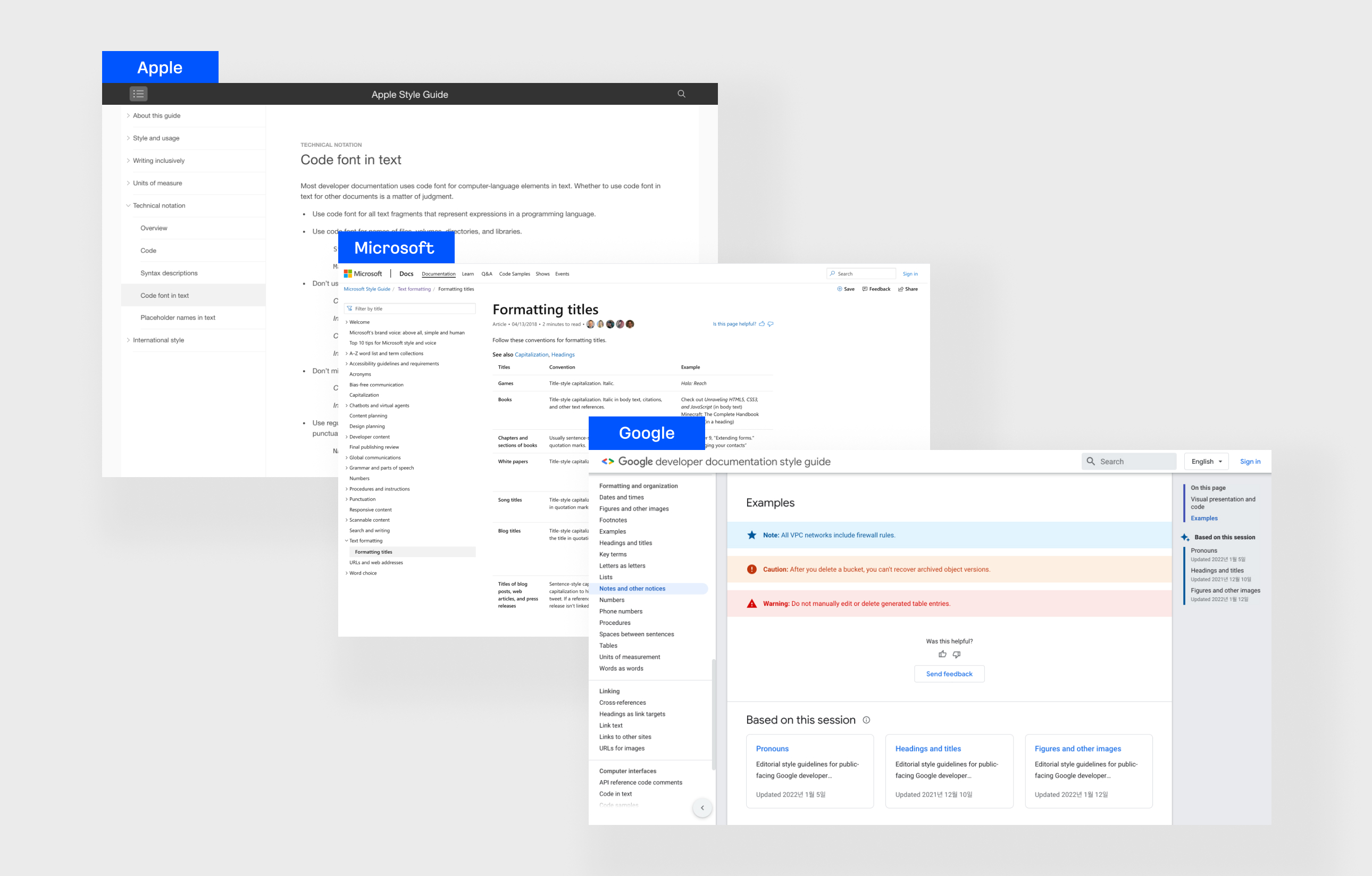
과거의 스타일 가이드는 인쇄출판물 분야에 한해 영어 문법 참조 자료로서의 역할을 했다면, 현재의 스타일 가이드는 웹 문서까지 그 영역을 넓혔는데요. Google, Microsoft, Amazon 등 대부분의 IT 회사들은 스타일 가이드를 기술문서 사이트에 공개하고 자신들만의 문서 아이덴티티를 형성하고 있습니다.

② 스타일 가이드, 왜 필요한가
스타일 가이드의 활용 분야가 넓어진 만큼 스타일 가이드가 중요하다는 사실은 의심할 여지가 없는데요. 그렇다면 스타일 가이드는 왜 필요할까요? 테크니컬 라이팅에서 스타일 가이드는 기업의 문서 아이덴티티를 확립하고, 작업자 간 일관된 문서 스타일과 표현을 사용하는데 반드시 필요한 도구입니다. 앞서 잠깐 언급했지만 동일한 버튼 표현을 두고 누구는 '톱니바퀴' 버튼이라 쓰고 누구는 '설정' 버튼이라 쓴다면 작업자 간 표현의 일관성이 깨지게 되며, 결과적으로 독자에게 일관되지 못한 정보를 전달하게 됩니다.
특히 문서가 중요한 기술 기업의 경우에는, 문서의 아이덴티티를 유지해야 독자들과 원활한 소통이 가능합니다. 예를 들어, 어떤 문서에서 고정 입력값을 localhost와 같은 인라인 코드로 스타일을 정했다면, 독자는 해당 스타일에 익숙해져서 다른 문서들을 볼 때도 고정 입력값에 대한 정보를 보다 쉽게 파악할 수 있습니다. 만약 한 문서에 고정 입력값에 대해 'localhost를 입력합니다', '{localhost}를 입력합니다', ' localhost를 입력합니다' 등의 여러 형식들을 일관성없이 사용한다면, 독자 입장에서는 "아까는 입력값이 인라인 코드였는데, 대괄호 표기는 괄호를 넣어야하는 걸까?"라며 혼란스러워 할 것입니다. 이처럼 스타일 가이드는 내부 작업자 간 일관성 있는 문서 작성을 위해서도 필요하지만 독자와의 원활하고 일관된 커뮤니케이션을 위해서도 반드시 필요한데요. 문서 스타일의 일관성이 결여된다면 문서의 신뢰도, 더 나아가 브랜드의 신뢰도까지 영향을 줄 수 있는 점을 간과해서는 안 될 것입니다.
③ 테크니컬 라이팅과 스타일 가이드
저희는 '잘 된 스타일 가이드 하나는 테크니컬 라이터 한 명의 일을 대신한다'라고 생각할 만큼, 테크니컬 라이터에게 있어 스타일 가이드의 활용을 적극 추천하고 있습니다. 특히 피어 리뷰(Peer Review, 동료 테크니컬 라이터 또는 개발자들에게 문서를 평가받고 의견을 반영하는 과정) 단계에서 문서의 내용과 함께 스타일 가이드의 준수 여부를 체크하게 되므로, 피어 리뷰 단계를 최소화하기 위해서는 초안 작성 또는 리라이팅 단계부터 스타일 가이드를 숙지하고 준수하는 것이 좋습니다.
하지만 스타일 가이드를 처음부터 완벽하게 정립하기란 쉽지 않습니다. API 레퍼런스, SDK 가이드, 사용자 가이드 등 문서의 종류와 특성마다 정의해야 하는 스타일 요소들이 다르게 나타나기 때문인데요. 저희 테크니컬라이팅 팀의 경우에는 매 문서들을 배포한 후 해당 문서에서 새롭게 추가된 스타일 요소들을 스타일 가이드에 지속적으로 업데이트를 하고 있습니다. 그리고 정기적으로 스타일 가이드를 펴놓고 카카오 i 기술문서 사이트의 스타일을 점검하는 시간도 갖고 있습니다.
스타일 가이드에 이렇게 공을 들이면 부수적으로 번역 과정에서의 비용 절감 효과도 거둘 수 있었는데요. 일반적으로 하나의 용어당 비용을 지불하는 번역 작업의 경우, '클릭합니다' 또는 '누릅니다'는 각기 다른 표현으로 번역 비용이 발생합니다. 하지만 스타일 가이드에서 지정한대로 '클릭합니다'로 일관된 표현을 유지하였더니 동일 용어의 반복으로 번역 비용이 절감되기도 했습니다.
스타일 가이드가 가져올 수 있는 이점은 무궁무진하겠지만, 저희는 특히 IT 기업의 문서 간 아이덴티티를 확고히 다지고, 일관되고 명확한 표현과 표기를 통해 독자와 원활한 커뮤니케이션을 하여 문서의 신뢰도와 나아가 기업의 신뢰를 얻을 수 있는 도구로써 스타일 가이드의 중요성을 다시 한번 강조하고 싶습니다.
스타일 가이드 구성
각 기업에서는 자신만의 어조, 말투를 구축하기 위해 독창적인 스타일 가이드를 사용하고 있고, 특히 요즘들어 IT 기업들은 웹사이트에 스타일 가이드를 공유하고 있습니다. 각 기업의 특색이 다르듯이, 스타일 가이드도 기업별로 차이가 있다는 것을 알 수 있습니다. 앞서 언급했듯이 스타일 가이드는 맞다 또는 틀리다의 절대적 기준이 아니며, 각 기업의 상품이나 서비스 특성에 따라 그들만의 최적화된 스타일 가이드를 구성했기 때문에, 이런 차이는 자연스럽습니다. 이렇게 스타일 가이드의 구성이나 스타일은 조금씩 다를 수 있지만, 저희 카카오엔터프라이즈에서는 크게 세 가지 구성으로 이루어져 있습니다. 바로 표기적 요소, 표현적 요소, 이미지 요소입니다. 지금부터는 저희가 구축한 스타일 가이드를 토대로 이 세 가지 요소에 대해 자세히 살펴보도록 하겠습니다.
① 표기적 요소
표기는 기술문서 작성 시 활용하는 시각적 요소입니다. 경로는 홑화살괄호(>)를 사용하여 표기하고 고정 입력값은 인라인코드로 표기하는 등의 규정을 포함합니다. 예를 들어, 버튼에 대한 표기를 '확인' 버튼, '확인', '확인 버튼' 등 다양하게 표기할 수 있지만, 저희는 [대괄호] 안에 표기하는 스타일을 규정하고 있습니다.

② 표현적 요소
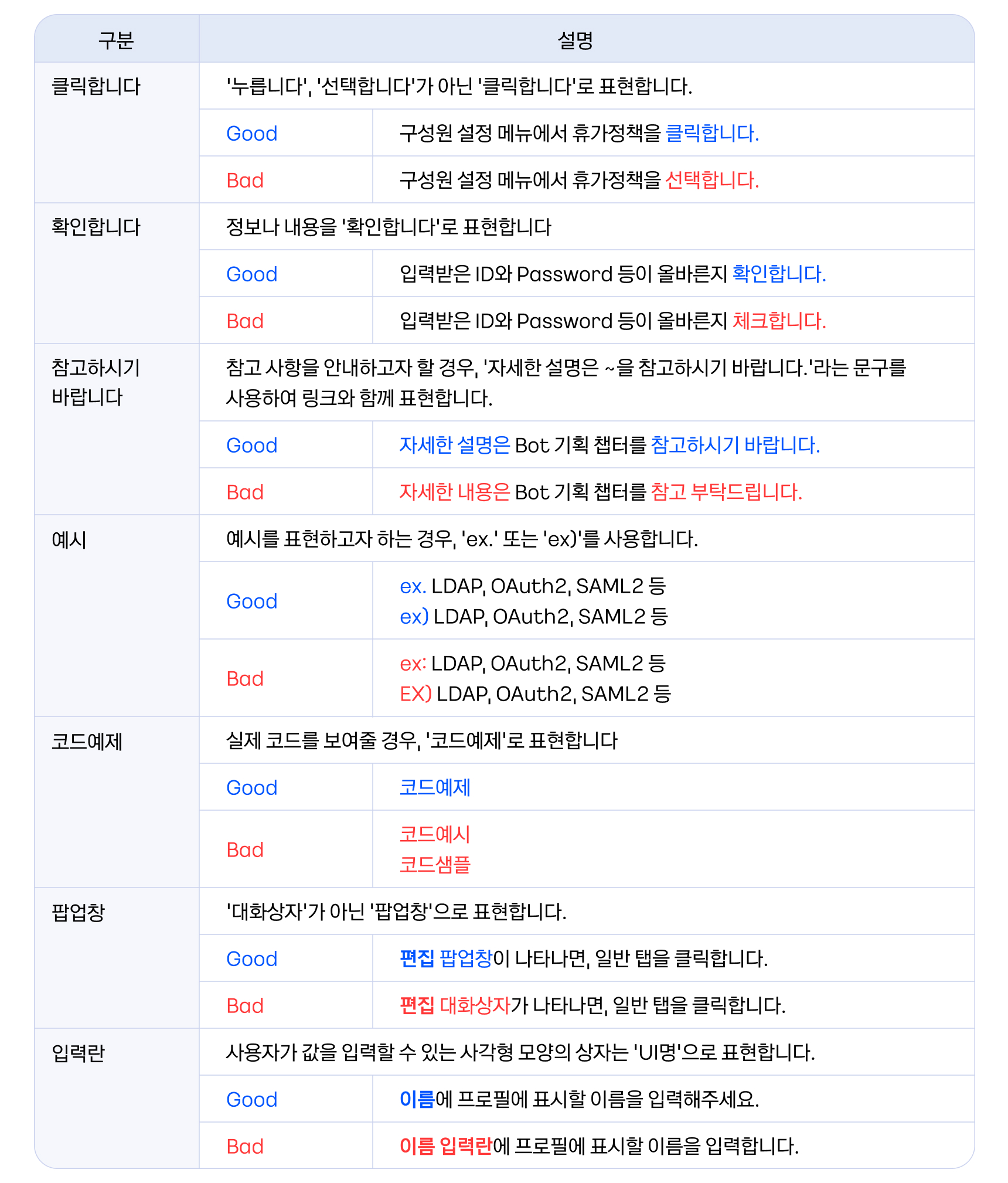
표현적 요소는 기술문서 작성 시 활용하는 텍스트의 표현을 의미합니다. 예를 들어 ‘~을 참조하라’는 표현을 할 경우, 작업자 간 ‘참조합니다.’ ‘참조하시기 바랍니다.', '참조 부탁드립니다.’ ‘참조하세요' 등과 같이 다양하게 표현할 수 있는데요. 이렇게 다양한 표현을 함께 쓸 경우 문서의 톤 앤 매너가 깨지고, 통일성을 해치게 됩니다. 이런 이유로 저희는 무엇을 참조하라고 안내할 때는 '~을 참조하시기 바랍니다.'라는 표현으로 통일할 것을 규정하고 있습니다.

③ 이미지 스타일
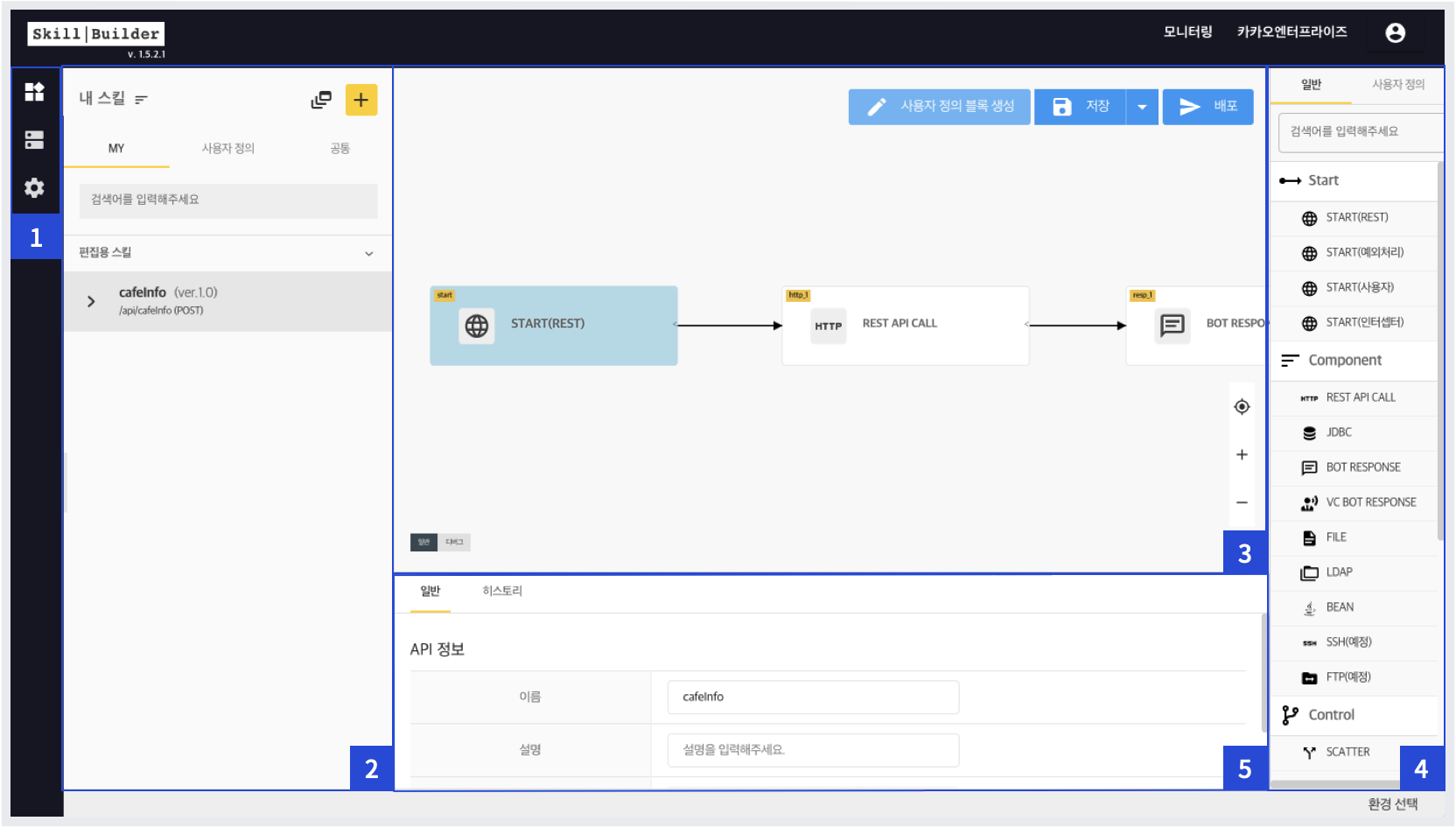
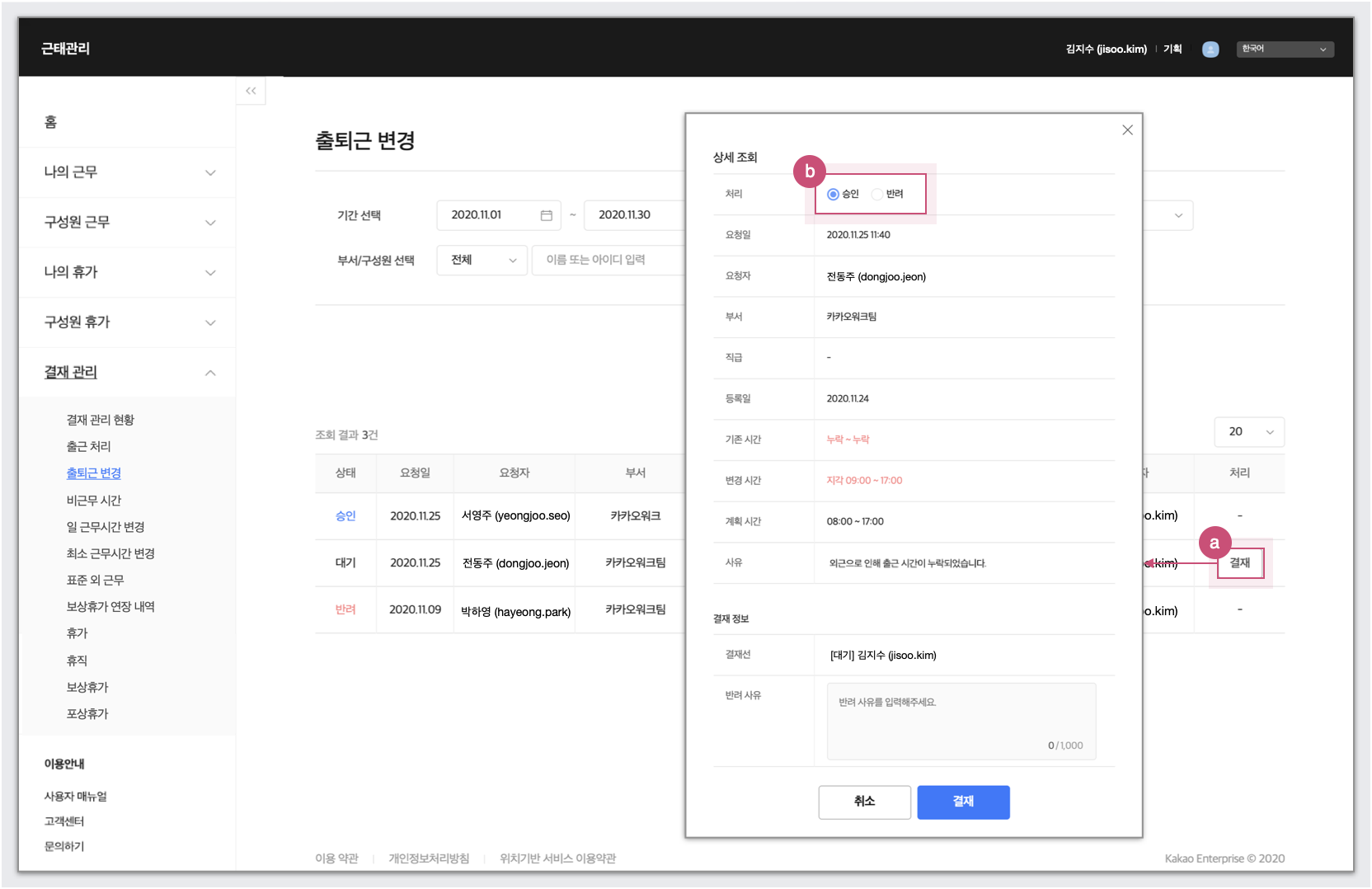
독자의 이해를 돕기 위해 설명과 함께 이미지를 게시하는 경우, 이미지의 스타일에도 일관성과 통일성이 있어야 합니다. 따라서 저희는 이미지의 캡처 크기, 캡처 방식, 넘버링 표기, 색상, 강조 표기 등의 이미지 스타일 가이드도 함께 관리하고 있는데요. 특히 순서를 설명하는 이미지를 삽입할 경우에도 작업자 간 모니터 해상도, 캡처 방식, 박스 표시 방식 등이 모두 다르기 때문에 이미지 스타일 가이드가 없이 작업된 이미지는 들쭉날쭉하게 일관성이 깨지기 쉽습니다. 이렇게 이미지 간 극명한 차이가 발생한다면 독자는 집중력이 저하될 수 밖에 없는데요. 같은 크기의 이미지를 나열하여 독자에게 스톱모션을 보는 듯한 느낌뿐만 아니라 특정 프로세스를 가독성 있게 보여줘야 하는 저희 입장에서 이미지 스타일 가이드 또한 작업자 간 협업에 없어서는 안 될 필수 가이드 라인이라고 할 수 있습니다. 따라서 저희는 디자인팀과 협업하여 이미지의 크기 및 배경색뿐만 아니라 텍스트 크기, 컴포넌트의 간격 등 세세한 부분까지 정한 이미지 스타일 가이드를 제작하여 작업자 간 공유하고 있습니다.


마치며
오늘은 스타일 가이드에 대해 자세히 살펴보았는데요. 통일성 있고 일관된 기술문서를 산출하기 위해 스타일 가이드가 존재하며, 이것이 테크니컬 라이터에게 없어서는 안 될 필수 요소라는 사실이 흥미롭지 않으셨나요?
테크니컬라이팅 팀에서는 스타일 가이드를 주기적으로 업데이트하고, 스타일 가이드 요약본을 책상에 붙여놓기도 하면서 항상 스타일 가이드를 가까이 두고 문서를 작성하고 있습니다. 또한 이렇게 생성한 스타일 가이드를 주기적으로 전사에 공유하고 있는데요. 외부에 공개되는 문서뿐만 아니라 부서 간 협업이 필요한 내부 문서의 경우에도 서로 협의된 스타일 가이드를 통해 원활한 커뮤니케이션과 효율적인 문서 작성이 가능하기 때문입니다. 스타일 가이드에 대한 내용이 여러분께 흥미로웠길 바라며 다음 아티클에서는 좀 더 도움되는 내용으로 찾아오겠습니다 :)











댓글